Windows游ゴシックがかすれる問題対策
少し前に話題になったWindowsの游ゴシック、游明朝が汚い(かすれる)という問題について、表示をまともにするための方法を検討することにしました。
これまでの経緯
Windowsで游ゴシックが汚いのは、どう考えてもWebデザイナーが悪い? | Cherry Pie Web
Windows で游ゴシックが細字になってしまう件は誰が悪いのかについて CSS 仕様から考えてみる | WWW WATCH
Re : Windowsで游ゴシックが汚いのは、どう考えてもWebデザイナーが悪い! - to-R
表示検証
環境
今回は游ゴシック体のみで確認。
OSはWindows10。
font-family: "游ゴシック", "Yu Gothic", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 16px;
結果
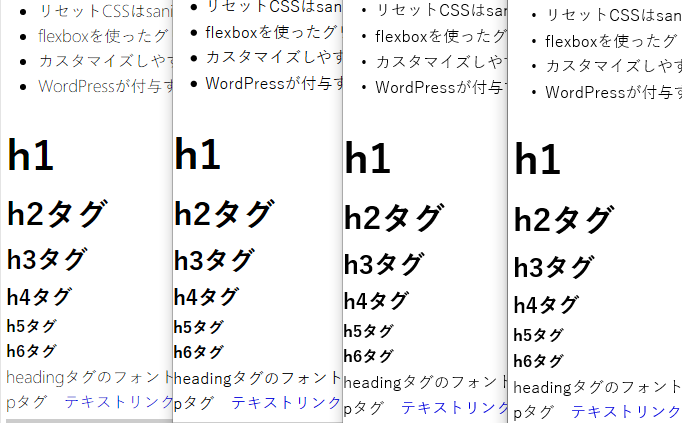
ブラウザは左からchrome, Firefox, Edge, IE11。
※コメントからの指摘で気づきましたが、以下のスクリーンショットではchromeの欧文書体が游ゴシック以外のものになってます。指摘後、"游ゴシック"のみの指定して、また元に戻したら欧文フォントも游ゴシックになったので何でこんなことになったのかさっぱり分かりません。スクリーンショット撮り直すのも面倒なんでこのままにしときます。
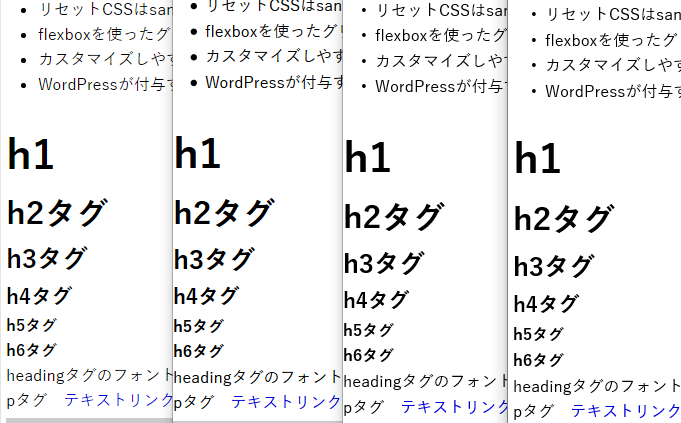
2.font-weight: 500; を適用した場合

chromeの表示がましになる一方、他のブラウザのフォントも濃くなりました。
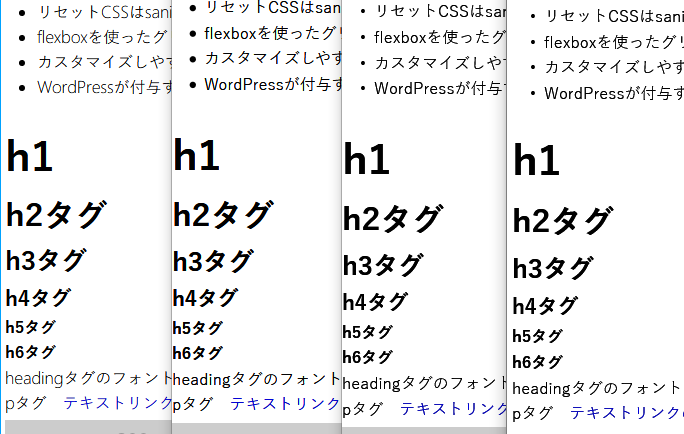
3.font-weight: normal; color: #000; text-shadow: 0px 0px 0px #000; を指定した場合

chromeは細さそのままで色が濃くなり、Firefoxはfont-weight: 500;とほぼ変わらず。Edge, IE11ではジャギーが発生して汚くなりました。(Wの斜め線で顕著にみられます)
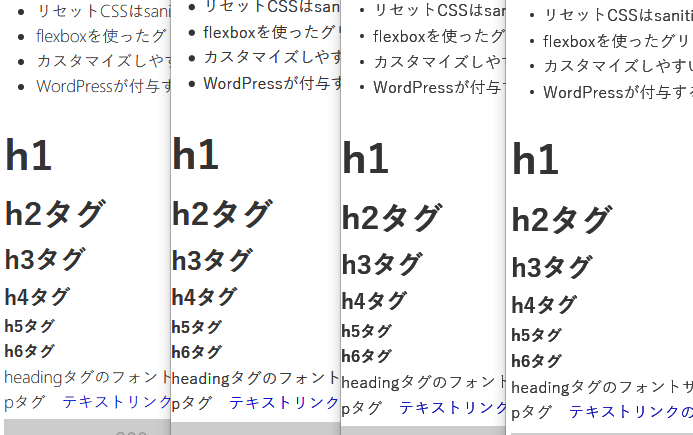
4.font-weight: normal; color: #333; text-shadow: 0px 0px 0px #666; を指定。IEのジャギーがごまかせないか試してみました。

成果はあまり芳しくありません。
結論
今回の問題は、Windowsの問題という面もありますが、それ以上にChromeのレンダリングが下手くそという面も大きいのではないかと思います。Chromeがノーマルで游ゴシックLightを使う問題(バグ?)ということかと思います。(コメントを受け修正)
text-shadowで濃くするのも一定の効果はありますが、今度はIEがshadowのレンダリングが苦手、ということが分かりました。
すべての条件下できれいに描画したのはFirefoxで、さすが、Mosaicの系譜といったところでしょうか。